알트(alt) 태그와 캡션(caption) 은 모두 이미지와 함께 쓰이지만 용도와 목적이 완전히 다릅니다.
두 개 중 SEO(검색 최적화)에 더 중요한 것은 알트(alt) 태그인데요.
알트(alt) 태그와 캡션(caption)은 어떤 차이점이 있는지 정리해 봤습니다.

■ 알트 태그(Alt Text / Alternative Text)
· 이미지가 로딩되지 않거나, 시각장애인을 위한 스크린리더가 읽어주는 대체 텍스트
· 이미지가 없을 때도 정보를 전달하기 위해 사용
· 일반적으로 화면에 직접 보이지 않지만, 스크린리더 사용자나 이미지가 로딩되지 않은 경우에 보임
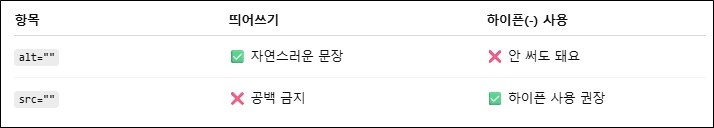
· 검색 엔진은 자연스러운 문장을 좋아하고, 스크린리더도 읽기 편한 것을 좋아하기 때문에 "-(하이픈)"보다는 "띄어쓰기"를 이용하여 문장을 작성하는 것이 좋음

- alt : 띄어쓰기 이용하여 자연스럽게 쓰는 게 정석!
- src : 속성이나 웹 주소에는 공백이 들어가면 안 되기 때문에 하이픈(-)이나 언더바(_) 사용
● 티스토리 이미지(사진) 알트 태그 적용 방법
① 이미지(사진) 클릭 → 대체 텍스트 삽입(톱니바퀴 모양) 클릭

② 알트태그(대체 텍스트) 입력 → 확인

■ 캡션(caption)
· 이미지 아래에 보이는 설명 문구
· 이미지가 무슨 내용인지 사람이 이해할 수 있도록 설명하는 역할
· 모든 사용자가 볼 수 있는, 눈에 직접 보이는 텍스트
● 티스토리 이미지(사진) 캡션 적용 방법
① 이미지(사진) 클릭 → 하단 "이미지를 설명해 보세요"에 캡션 내용 기재


■ HTML모드에서 알트 태그와 캡션 적용된 것 확인하는 방법
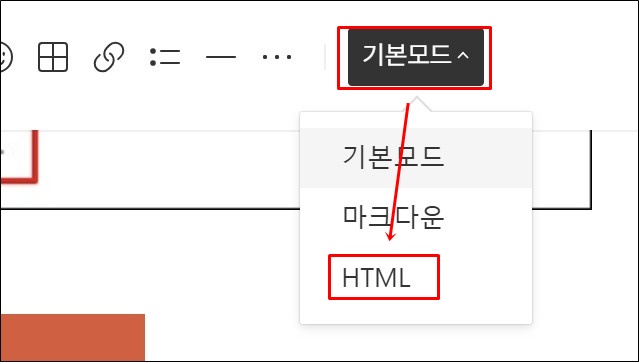
① 오른쪽 상단의 [기본모드]를 [HTML]로 변경

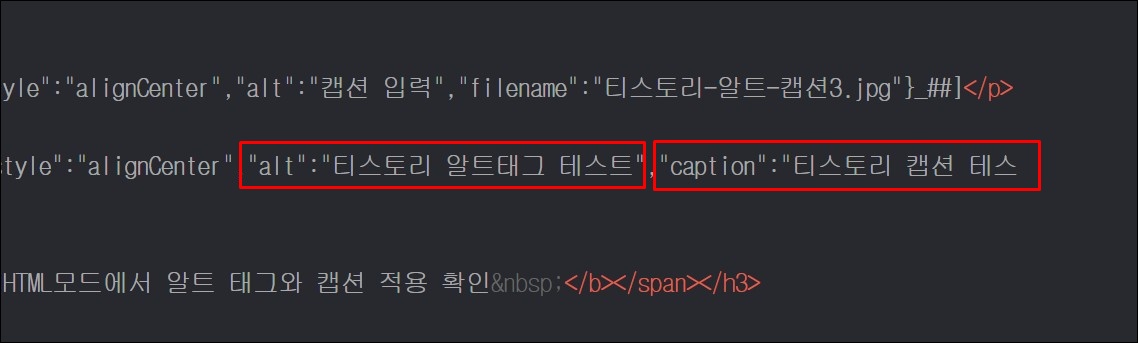
② HTML모드에서 "이미지(사진)"에 입력한 알트 태그와 캡션 확인

■ alt 태그와 캡션(caption) 요약정리

'블로그 관리 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 개설 방법! (1) | 2025.05.15 |
|---|---|
| 구글 애드센스 미국 세금 새 양식 제출하기 (6) | 2024.10.03 |
| 티스토리 블로그 이미지(사진)에 링크 연결하는 방법 (0) | 2024.09.20 |
| 애드센스 관련검색어 광고 설정 (31) | 2024.01.03 |
| 애드센스 모바일 전면광고게재빈도 설정 (55) | 2023.11.08 |




댓글